Verpakkingsvrije supermarkt in Shopify
Een digitale supermarkt bouwen is al een flinke uitdaging, maar als circulariteit je eerste prioriteit is wordt het helemaal interessant. Pieter Pot durfde het aan, en maakte slim gebruik van de Shopify expertise van Code.
KLANT
Pieter PotINDUSTRIE
FoodTECHNOLOGIE
Shopify plus webshopsDIENST
Webshop migration
Services die we hebben geleverd
Store Development

UX/UI Design

Als het maar duurzaam is
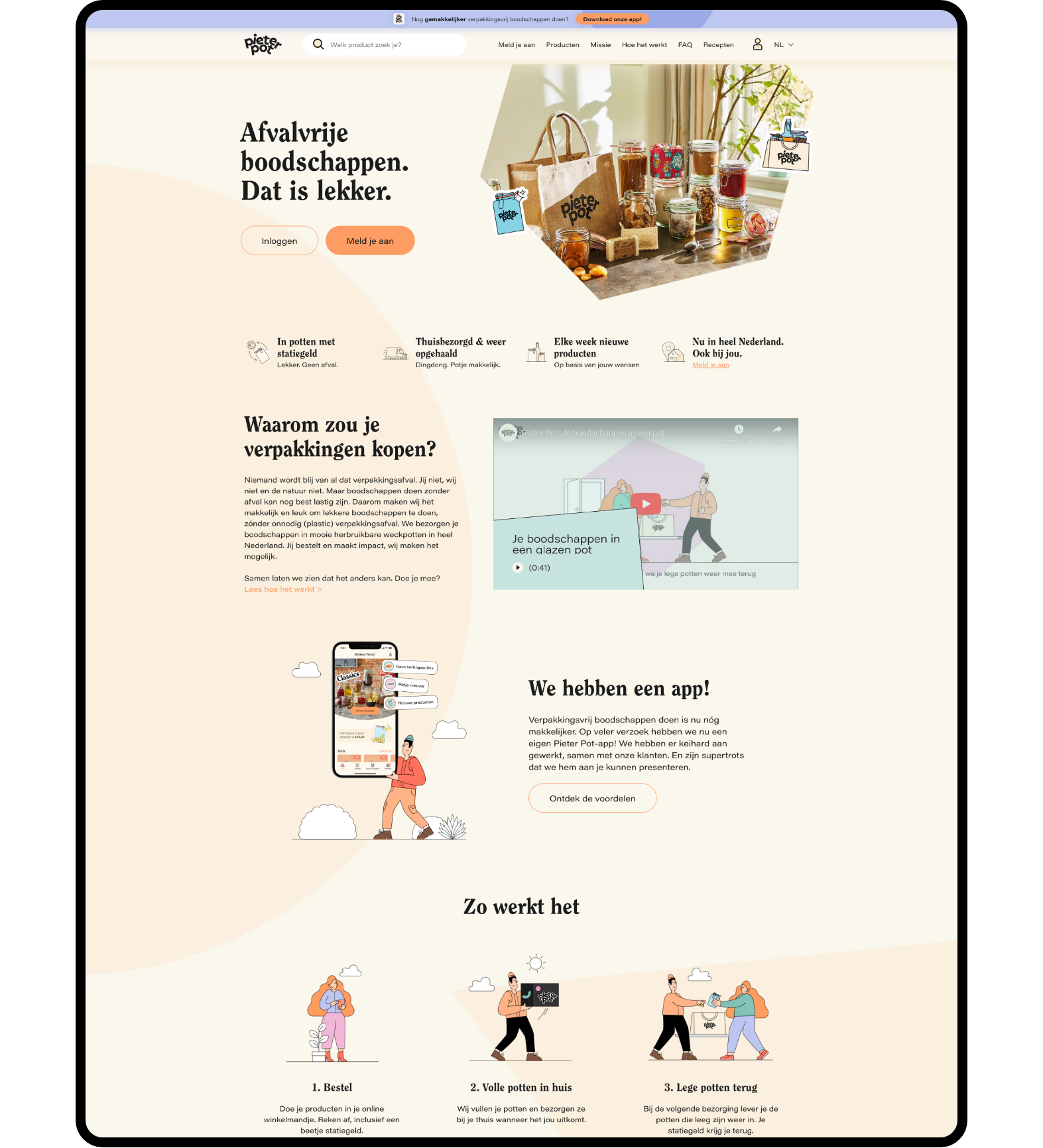
Pieter Pot wil af van de vervuilende verpakkingen die je in normale supermarkten tegenkomt. Hun oplossing? De hele logistieke keten van hun duurzame, digitale supermarkt verpakkingsvrij maken. Leveranciers leveren in bulk, en klanten krijgen hun boodschappen thuisbezorgd in glazen potten waar statiegeld op zit. Dat het concept aanslaat is een understatement: er is een wachtlijst van 20.000 mensen, en sinds 2021 opereert Pieter Pot ook in België.


Zo maak je van een webshop een supermarkt
Een online supermarkt opzetten in Shopify: dat vraagt natuurlijk om een serie creatieve oplossingen! Bij Code houden we er wel van om de grenzen van Shopify een beetje op te rekken, en met deze opdracht konden we ons flink uitleven. Het resultaat: een supergebruiksvriendelijke order flow, snelle zoekfunctie, progress bar, en de meest complexe uitdaging: het statiegeldsysteem.
.png)
Code heeft een mooie en goedwerkende basis neergezet voor onze website, en is nu onze go-to partner voor uitdagende development kwesties.
Shopify x Code
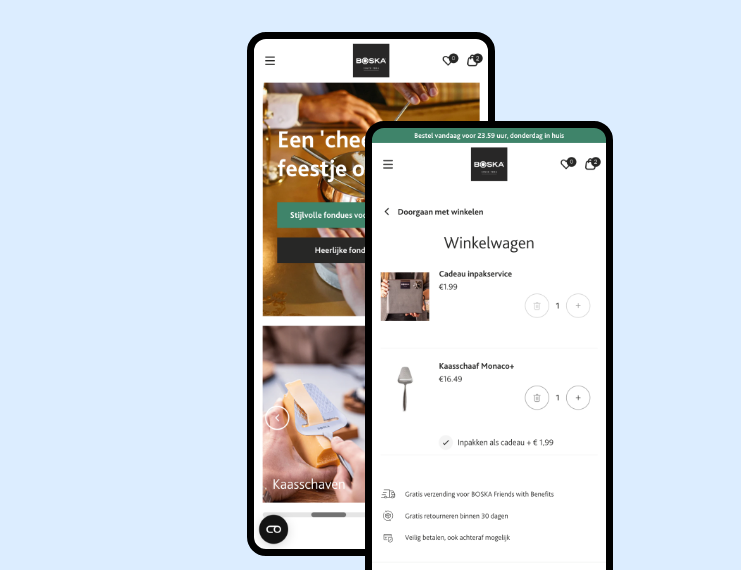
Omdat boodschappen doen zo’n basishandeling is, was het belangrijk om de gebruikservaring zo snel en soepel mogelijk in te richten. Lead Frontend developer Mark vertelt: “Mensen houden niet van wachten, en helemaal niet bij een terugkerende actie als boodschappen doen. Dus we hebben ons best gedaan de Pieter Pot website zo soepel mogelijk in te richten. Klanten kunnen als ze ingelogd zijn heel makkelijk boodschappen toevoegen vanuit het overzicht van productcategorieën. Daarvoor hebben we de collections-functie van Shopify wat gecustomized.”
“In datzelfde overzicht kunnen klanten ook heel simpel de aantallen per product aangeven. Die functie is in Shopify niet voorhanden, maar absoluut onmisbaar voor een soepele order flow.” Daarnaast kunnen klanten in hun account ook nog de orderhistorie zien, waarin je de producten uit je vorige order met een klik in je winkelwagen kunt gooien. En als er iets uitverkocht is, stelt de website alternatieve producten voor.
.jpg)
Mark: “Voor de zoekfunctie hebben we een third party Shopify app ingezet, Algolia, die is heel erg snel. Het kostte een sprint om die te integreren: bij stores die flink gecustomized zijn is dat wat moeilijker dan voor cookie-cutter Shopify stores. Waarom we dat toch gedaan hebben? Omdat een supersnelle zoekfunctie een absolute must is voor een digitale supermarkt, want mensen willen niet lang hoeven wachten als ze boodschappen doen.”
Nog een mooie toevoeging: bovenaan het bestelscherm staat een handige progress bar die laat zien of de klant al over het minimum bestelbedrag van 25 euro is. Dat bedrag komt ook weer voort uit de doelstelling van Pieter Pot: een PostNL Food busje laten rijden voor een of twee potten is gewoon niet duurzaam.
Creatief met Shopify en statiegeld
Hoe geef je statiegeld vorm binnen Shopify? Op die uitdaging mochten we gaan puzzelen toen Pieter Pot ons vroeg hun statiegeldsysteem onder handen te nemen. Mark: “Er zaten allemaal stappen in dat proces die niet kunnen in Shopify. Daarvoor hebben we toen een paar workarounds bedacht waarbij we bestaande Shopify-functies net iets anders gebruiken. Door statiegeld te behandelen als een product, bijvoorbeeld: alle potten die een klant bestelt, en de draagtassen die meegeleverd worden als de klant meerdere potten afneemt, komen allemaal terecht in het winkelwagentje. Maar ze mogen niet als product zichtbaar zijn in de checkout, dus dat hebben we eruit geklust.”
Statiegeld moet ook weer teruggegeven worden als klanten potten inleveren, liefst in de vorm van tegoed. “Daarvoor heeft onze Solution Engineer Pier een heel mooie workaround bedacht, door de giftcards-functie in te zetten.
Daarmee maak je het mogelijk dat een bedrag als korting op het totaalbedrag wordt verrekend. Normaal kan Shopify een korting namelijk alleen op de productprijzen van een bestelling toepassen. Voor deze oplossing hebben we echt alle mogelijkheden van Shopify aan elkaar geknoopt; de Shopify backend, onze frontend, Shopify apps en externe apps werken allemaal samen.”
Daarmee was het nog niet rond, want Pieter Pot hanteert daarnaast een zelf ontwikkeld statiegeld-transactiesysteem waarin ze per klant kunnen zien wat de balans van het statiegeld-tegoed is. Dat systeem hebben we geïntegreerd met de code van Code: alle statiegelden die in de Shopify checkout worden toegevoegd worden doorgegeven aan het systeem, de balans wordt opgemaakt en vervolgens getoond in het account van de klant.