Waarom zijn de Core Web Vitals belangrijk voor mijn store?
Om maar gelijk antwoord te geven op deze vraag: Sinds juni 2021 zijn de Core Web Vitals onderdeel van de (SEO) ranking factoren van Google. Websites die slecht scoren op de Core Web Vitals zullen hun ranking zien dalen. Het is dus belangrijk om deze metrics onder de loep te nemen en te optimaliseren.
Goed scoren op deze punten is niet alleen belangrijk voor de ranking en vindbaarheid van je site, maar zorgt er volgens onderzoek ook voor dat er 24% meer kans is dat bezoekers langer op je site blijven. Meer kwalitatieve bezoeken dus, wat bijdraagt aan het behalen van jouw omzetdoelstellingen.


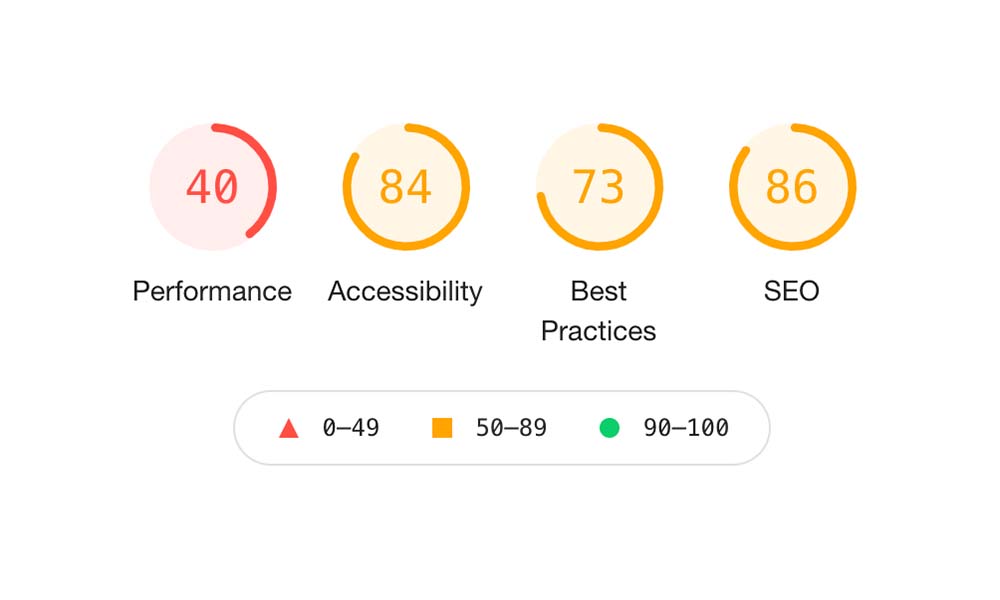
Hoe meet ik mijn Core Web Vitals?
Kies uit een van deze tools om de Core Web Vitals van jouw site te meten:
Google Search Console
Lighthouse
PageSpeed Insights
Chrome DevTools
web.dev Measure
Web Vitals Chrome extension
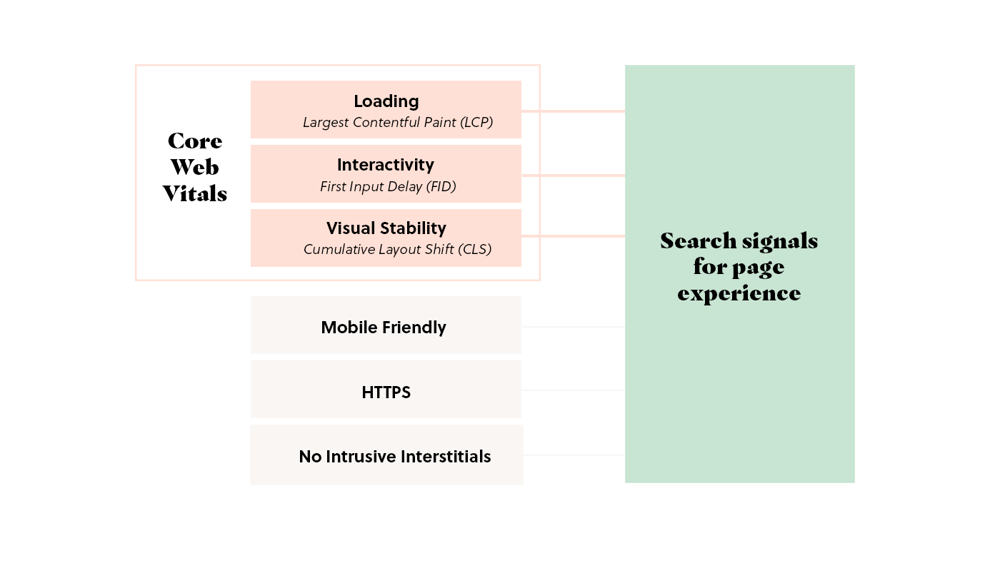
De 3 Core Web Vitals uitgelegd: LCP, CLS, FID
Google is duidelijk, voor een geweldige User Experience (UX) zijn drie factoren cruciaal: laadtijd, interactiviteit en stabiliteit. De drie Core Web Vitals zijn daarom: Largest Contentful Paint (LCP), Cumulative Layout Shift (CLS) en First Input Delay (FID). In dit blog vertellen we je wat deze statistieken betekenen en hoe je ze kunt verbeteren.
1. Largest Contentful Paint (LCP)
De eerste is een eitje! De Largest Contentful Paint (LCP) meet hoelang het duurt voordat het grootste content element van de webpagina op je scherm verschijnt (bijvoorbeeld je hero image of heading tekst). Deze metric is bedoeld om te meten hoe snel jouw site laadt. Een goede LCP is volgens Google minder dan 2,5 seconden.
Volg deze tips om je LCP onder de 2,5 seconden te krijgen:
- Onderzoek met één van de Core Web Vitals tools welke pagina's de slechtste LCP score hebben op jouw site;
- Gebruik PageSpeed Insights om erachter te komen wat de 'Largest Content' is op deze pagina's;
- Zorg ervoor dat deze elementen zijn geoptimaliseerd en het juiste formaat hebben;
- Is het grootste element op de pagina een afbeelding? Let dan op met Lazy Loading, dit kan je LCP score negatief beïnvloeden.
2. Cumulative Layout Shift (CLS)
We hebben het allemaal weleens meegemaakt: een website die nogal 'wankelend' laadt. Je weet wel, zo'n pagina die precies op het moment dat je op een knop wil klikken beweegt. Simpel gezegd, meet Cumulative Layout Shift (CLS) hoeveel de content beweegt terwijl de pagina laadt. Een goede CLS is volgens Google onder de 0,1.
Volg deze tips om je CLS onder de 0,1 te krijgen:
- Identificeer de pagina's met de slechtste CLS score door de Core Web Vitals te meten. Let extra op scores van mobiele pagina's, hier heeft een content verschuiving al snel enorme impact.
- Onderzoek met PageSpeed Insights welke elementen de lay-out verschuiving op deze pagina's veroorzaken;
- Zorg ervoor dat de breedte- en hoogte van afbeeldingen en andere blokitems (zoals JavaScript-containers) goed zijn ingesteld;
- Zorg ervoor dat de afmetingen van afbeeldingen en andere blokitems zijn opgegeven. Door de afmetingen voor afbeeldingen, div-tags en andere inhoudsblokken op te nemen, kan de browser de lay-out plotten, zelfs als elementen traag worden geladen;
- Stop met het direct tonen van banners en pop-ups die bewegen op je scherm! Zelfs als de inhoud niet verschuift, zullen ze, als ze bewegen, de lay-out shift activeren.
3. First Input Delay (FID)
First Input Delay (FID) meet hoelang het duurt voordat de pagina reageert op een interactie (zoals een klik op een knop of menu). Een hoge FID kan erop wijzen dat de pagina nog aan het laden is terwijl een bezoeker jouw site probeert te gebruiken.
Google adviseert een FID van 100 milliseconden of minder. Om je FID onder de 100 milliseconden te krijgen, raden we je aan om het gebruik van apps in jouw Shopify store te minimaliseren. Apps van derden veroorzaken de meeste vertragingen omdat je geen controle hebt over het script wat aan je winkel wordt toegevoegd.
Maar, we hebben goed nieuws! In Shopify Online Store 2.0 is het mogelijk om apps per pagina toe te voegen of te verwijderen. Dit betekent dat jouw apps alleen de pagina's die ze écht nodig hebben beïnvloeden en niet je hele site. In Online Store 2.0 worden app-scripts vanaf nu ook voor 100% uit je thema verwijderd wanneer je de app verwijdert. Draait jouw store nog niet op een 2.0 thema? Dan worden app-scripts niet correct verwijderd, waardoor je site langzamer wordt, zelfs na het verwijderen van de app.
Bekijk de Core Web Vitals Webinar
We organiseerden een live webinar over de Core Web Vitals en hoe je deze kunt verbeteren voor jouw Shopify store. Bekijk de recording hier:
Code Base Theme
Ons eigen Code Base Theme (CBT) is geoptimaliseerd voor de Core Web Vitals en bevat de laatste Shopify updates. 90+ scores zijn mogelijk op zowel desktop als mobiel! Natuurlijk zijn scores afhankelijk van variabelen zoals het aantal apps dat in jouw Shopify store zijn geïnstalleerd. Ben je benieuwd naar meer informatie over het upgraden van je winkel naar CBT? Plan een demo met een van onze Coders.