1. Inzicht in jouw architectuur
De eerste stap bij het integreren van Returner is het begrijpen van de architectuur van de online store. Dit omvat het identificeren van de systemen en tools die worden gebruikt, zoals de website, voorraadbeheersoftware (vaak een ERP), klantenservice-tool (zoals Gorgias), financiële administratie en fysieke logistiek. In deze ontdekkingsfase creëren we een duidelijk beeld van de architectuur.
2. Het in kaart brengen van jouw returns process flow
Zodra we de architectuur duidelijk begrijpen, is de volgende stap het identificeren van de proces flow voor het afhandelen van returns en exchanges. Dit omvat het in kaart brengen van het volledige proces, inclusief waar elke stap plaatsvindt. Twee belangrijke overwegingen zijn waar de voorraad wordt beheert en waar de terugbetalingen worden verwerkt: in Shopify, vanuit het ERP-systeem of via een andere betaalmethode zoals Mollie. Het beantwoorden van deze vragen is essentieel om een naadloze integratie met Returner te garanderen.
.png)
.png)
3. Procedures opzetten
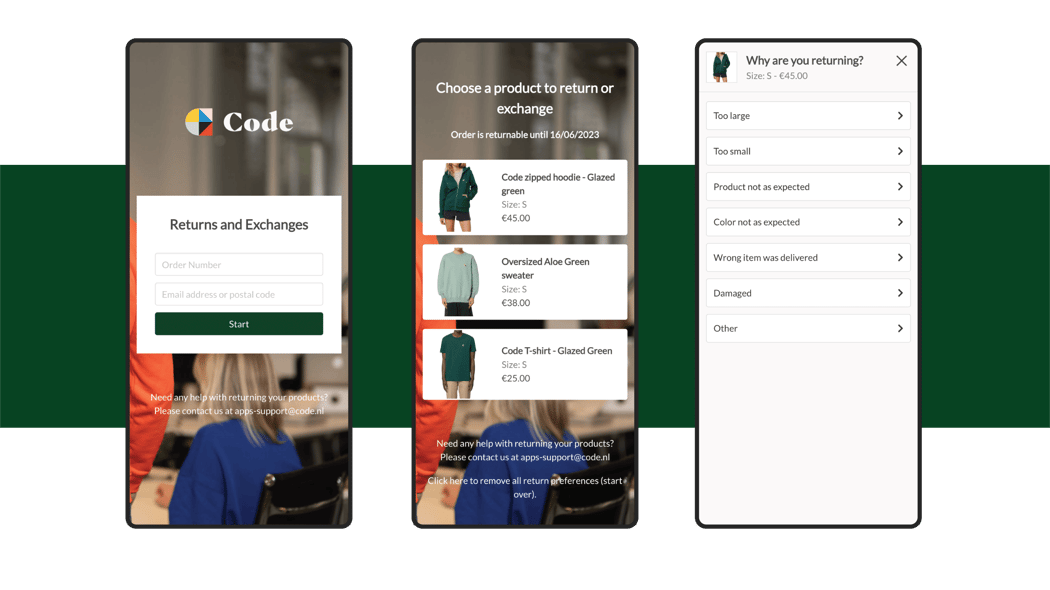
Om ervoor te zorgen dat jouw returns en exchange portaal is aangepast aan jouw voorkeuren en processen, is het tijd om de interface te configureren vanuit het admin paneel. Om het opzetten van procedures snel en gemakkelijk te maken, hebben we een uitgebreide documentatie samengesteld die je stap voor stap zal begeleiden. Eerst stel je jouw retourredenen, ruilopties en retourtermijn in. Vervolgens configureer je jouw e-mail templates zodat jouw klanten duidelijke communicatie ontvangen. That’s it: jouw klantenportaal is ready to go!
4. Integreer Returner
Het is nu tijd om Returner te integreren met het systeem dat jouw retouren verwerkt, zoals een magazijn of ERP-systeem. Daarna wordt er een retourlabel opgehaald. Dit kan je doen via onze integratiepartners zoals Sendcloud of een gekozen aangepaste methode.
Zorg ervoor dat het retourproces wordt verwerkt in jouw financiële administratie, zodat je klaar bent om returns en exchanges af te handelen. Dit omvat het opzetten van processen voor het verwerken van returns en exchanges, en het registreren van exchange orders.

6. De return flow aanpassen
Wanneer je Returner lanceert, wordt jouw return flow aangepast om klanten naar het Returner-portaal te leiden. Dit omvat het bijwerken van jouw retourinstructies op jouw website. Let erop dat het verzendlabel nu wordt verstrekt in het Returner-portaal en niet in de verpakking van de producten. Voer opnieuw live tests uit om ervoor te zorgen dat het systeem correct werkt.
7. Retouren verwerken en ontvangen
Zodra Returner is ingesteld, zul je beginnen met het ontvangen van returns en exchanges. Wanneer je een retourmelding ontvangt van jouw logistieke partner, zal onze app de retour automatisch verwerken. Je kunt ervoor kiezen om retouren handmatig, in bulk of automatisch te managen.
Simon Bertschinger - Head of E-commerce bij namuk: “Met Returner besparen we zeker 15 tot 20 manuren per maand die nu gaan naar de verwerking van retouren.”

8. Grip en inzicht
Wanneer je Returner al een tijdje gebruikt voor het afhandelen van je returns en exchanges, zullen er waardevolle inzichten over deze returns en exchanges beschikbaar komen. Je kunt deze inzichten benutten door productbeschrijvingen te verbeteren of size finder tools in te stellen. Hierdoor zal je returnpercentage afnemen en de klanttevredenheid toenemen.
And that’s it! Met deze 8 stappen bent je klaar om Returner te integreren in jouw e-commercebedrijf en het return & exhanges proces te stroomlijnen. Dus waar wacht je op?
Partnerships en bestaande klanten
Returner heeft directe integraties met partners zoals SendCloud en Budbee, die klanten voorzien van verzendlabels, en voor logistieke dienstverleners van derden hebben we integraties met Monta, Active Ants en Promese. Indien nodig kan de app ook worden geïntegreerd met Klaviyo.
Returner wordt al vertrouwd door merken zoals Labfresh, Olaf Hussein, Trimtex, WAHTS, Hang Eleven, Josephine & Co en MR Marvis.

.jpg)